Are you a fan of console.log when you debug (instead of using debugger)? Or you want to make better logging for your scripts / applications?
You are in the right place! In this article, I am going to show you some console methods that you probably don’t know that are going to make your logs better :)
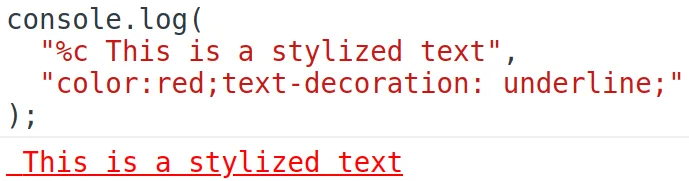
Okay, I’m sure you know this one. But did you know you can stylize your text.
You can do this by putting %c and defining the style in the following parameter (inline css format) before the text you want to stylize.
console.log(
'%c This is a stylized text',
'color:red;text-decoration: underline;',
);

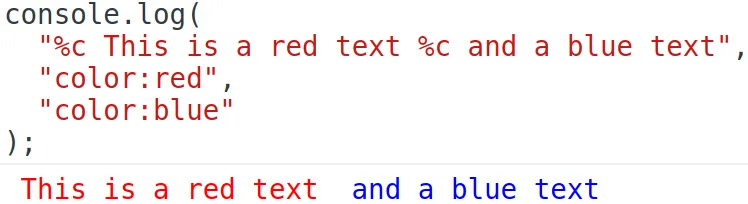
console.log(
'%c This is a red text %c and a blue text',
'color:red',
'color:blue',
);

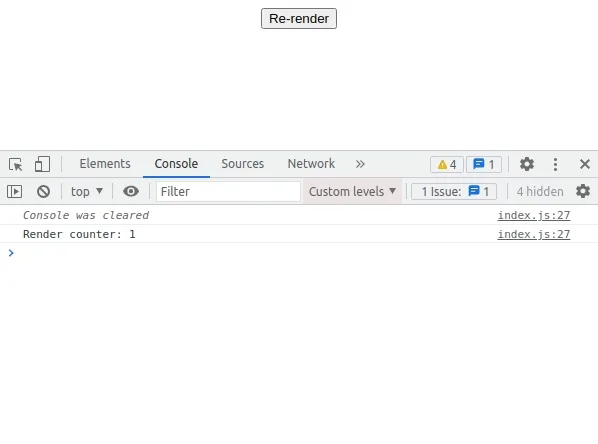
How many times when doing React you wanted to see how many times a component renders? Yep you can see it with the React Developper Tools but it’s not enough quick for me :)
So you can make a counter thanks to console.count:
function MyComponent() {
console.count('Render counter');
return <p>A simple component</p>;
}

If you want to display an error message when a specific assertion is false you can use console.assert:
const useMyContext = () => {
const myContextValues = useContext(MyContext);
// You probably want to throw an error if it happens
// It's only an example
console.assert(
myContextValue === undefined,
'useMyContext has to be used below MyProvider',
);
return myContextValues;
};
![]()
console.dir allows you to show a better description of objects. For example when you console.log a function it will only stringify the function, but with console.dir it will show you all properties:
function myMethod() {}
console.dir(myMethod);

If you have a lot of logs, it can be difficult to keep track of all these logs. Fortunately, console.group is here for you.
function myMethod() {
console.group('My method optional label');
console.log('Log that will be group');
console.info('With this one');
console.error('And this one too');
console.groupEnd('My method optional label');
}
myMethod();
console.log('Outside log');

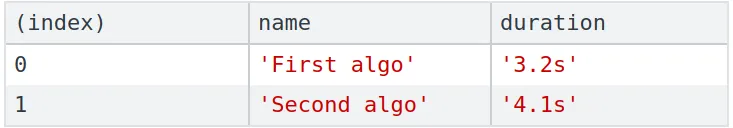
If you want to display data inside a table, you can do it with console.table. The first parameter is the data to display (an array or object). The second one is the columns to display (optional parameter).
console.table(
[
{
name: 'First algo',
duration: '3.2s',
other: 'Hello',
},
{
name: 'Second algo',
duration: '4.1s',
other: 'Guys and girls',
},
],
['name', 'duration'],
);

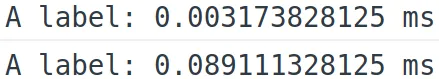
When you want to see how long a method takes to run you can use performance.now() otherwise even easier console.time(), console.timeEnd() and console.timeLog():
function myMethod() {
console.time('A label');
// Do some process
// If you want to log the time during the process
console.timeLog('A label');
// Other process
// Will print how long the method takes to run
console.timeEnd('A label');
}
myMethod();

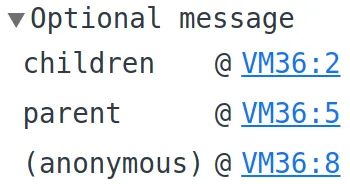
If you want to know where is called your function then console.trace is your friend and will display the stack trace:
function children() {
console.trace('Optional message');
}
function parent() {
children();
}
parent();

You can find me on Twitter if you want to comment this post or just contact me. Feel free to buy me a coffee if you like the content and encourage me.
